
『デジタルネイティブとのジェネレーションギャップ』を感じてしまうアラサー・アラフォーの友人でもわかるようにBlenderのテクスチャーペイントの流れを説明します。
インターネット老人・インターネット中年の方でも挫折しないよう伝えていきます!
テクスチャーペイントをする前に事前にUV展開をする必要があります。
今回は前回UV展開を作成したデータがあるのでそちらを使って作業します。
まだの方はそちらを先にお読みください。

キューブや円柱、もちろんスザンヌさんもデフォルトで用意されているオブジェクトはもともとUV展開されています。
前回作った八面体のような簡単なモデリングのものであっても、自分で作ったオブジェクトは自分でUV展開の作業をしなくてはいけません。
なお、フォトショップやclip studioなどの外部ソフトを使わずにBlenderのテクスチャーペイントのみで仕上げていきます。
-画面の操作をする前に-
3D酔い(画面酔い)をしていると感じたら、無理をせず周りの人に一言声をかけて目と身体を少し休ませましょう。
酔いを感じる三半規管は耳にあり、耳と鼻は繋がっています。
3D画面の操作に慣れていない方がマスクをしたまま作業をすると、鼻が覆われているので、マスクなしの状態より過敏になるかも知れません。
ご自身の体調に気をつけながら、少しずつ上達していきましょう。
 管理人
管理人この章でのポイント
テクスチャペイントを使う時の一連の流れを操作してみよう
八面サイコロを作ろう
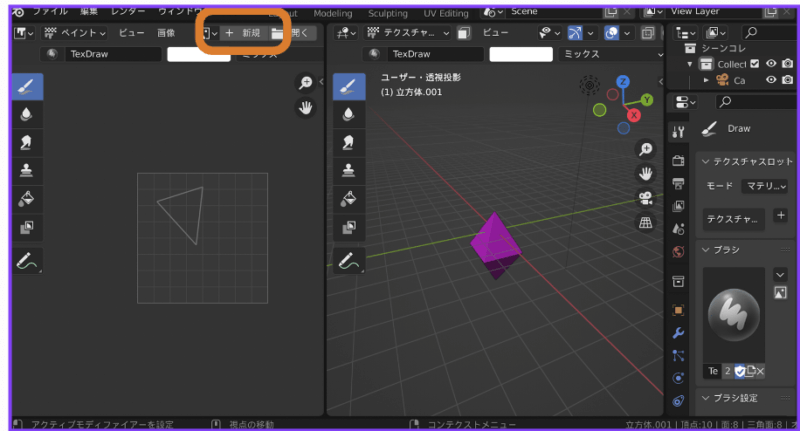
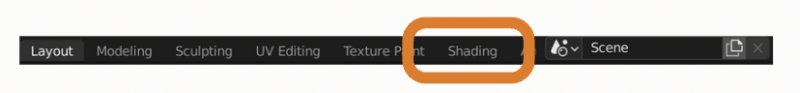
トップバーのワークスペースの中からTexture Paintテクスチャーペイントをクリックします。
前章で使用したUV Editing UVエディティングの隣です。

実際に左側にペイントしていく前に作業があります。
どのテクスチャに貼るか設定していきます。
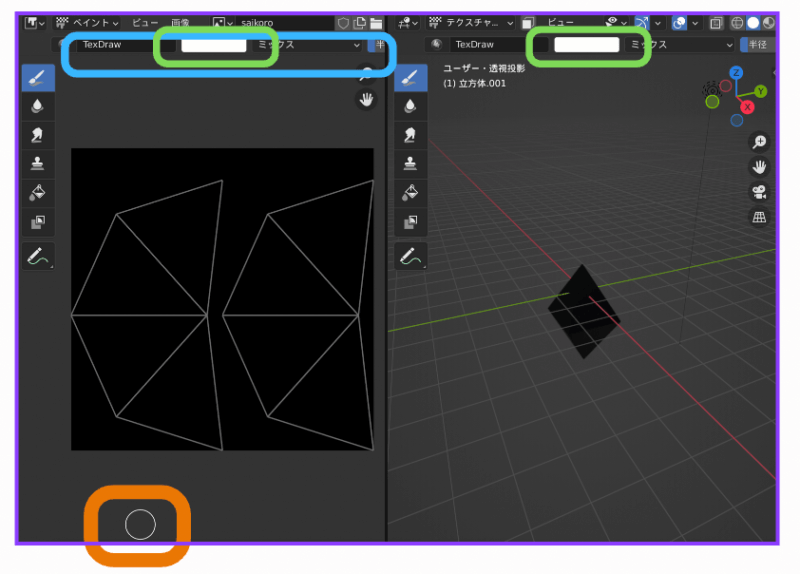
左画面の上部に「新規」ボタン(オレンジ枠)があるのでそこをクリック。

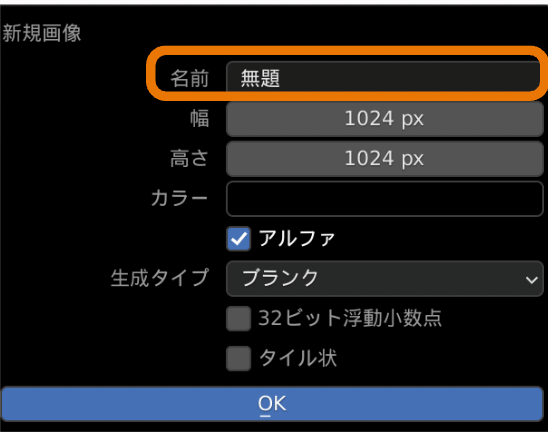
名前のところが「無題」になっているので、このファイルと同じ名前か、このファイルに紐づいていることがわかる名前ならなんでもいいので入力して「OK」ボタンを押して下さい。

左側の画面が真っ暗になっています。
ここから実際にペイント出来るようになりました。
今、ペイントは出来ますが右側の八面体に色や模様が反映されていません。 左画面のデータを右画面の物体に紐付ける作業が必要になります。
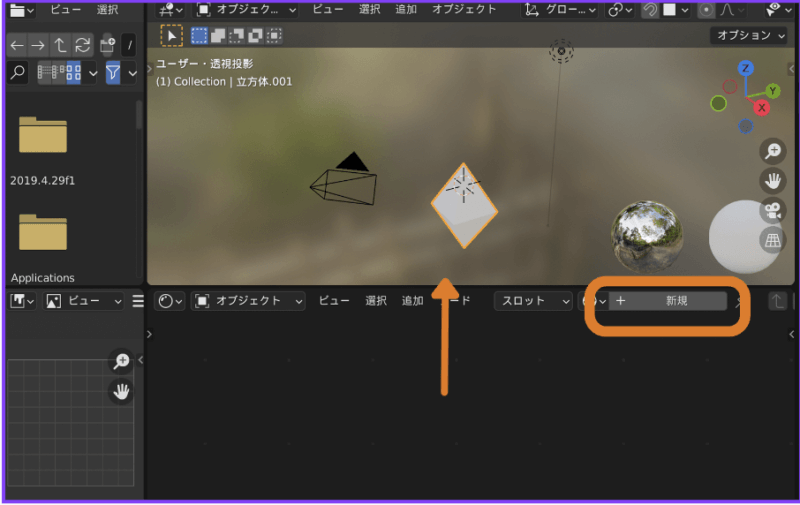
トップバーのTexture Paintテクスチャーペイントの隣、Shadingシェーディングタブをクリックして下さい。

下の黒い画面を使っていくので、少し上にして広くして下さい。

八面体が選択されている状態で「新規」ボタンをクリック。
オブジェクトの外周がオレンジで包まれていたら選択されていることがわかります。
ノードを繋げていく
基本の項目で少しだけシェーディングタブの簡単に説明をしましたが、とりあえず、Blenderのノードnodeは色々なボックスを点で繋いでいって「質感を表現できる」と、大きくとらえ、あまり考えこまずに進めていきましょう。

「新規」ボタンを押すと上部が緑と赤紫色のボックスが2つあります。
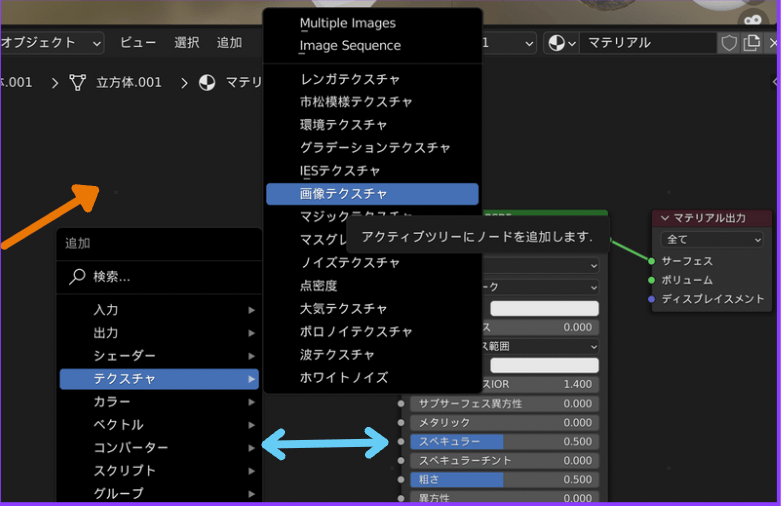
何もない黒い部分をクリックしてからShift+aを押して下さい。
レイアウトモードの時のように新しいオブジェクトを選ぶウインドウが出てきます。
その中の「テクスチャ」の「▷」の部分から「画像テクスチャ」を選んで下さい。
上部が茶色のボックスが出てくるので、緑のボックスの左横に少しスペースを開けて配置して下さい。
水色矢印⇄位のスペースを開けて配置をすると作業しやすいです。
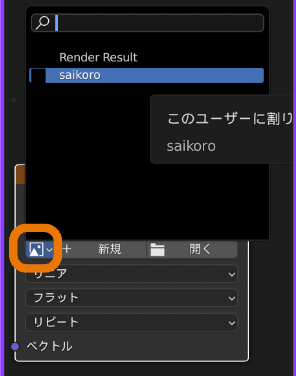
茶色のボックスの中の絵のようなマーク(オレンジ枠)をクリック。Texture Paintテクスチャーペイントの最初に作った新規の画像の名前(見本は「saikoro」)が出てくるのでそれをクリック。

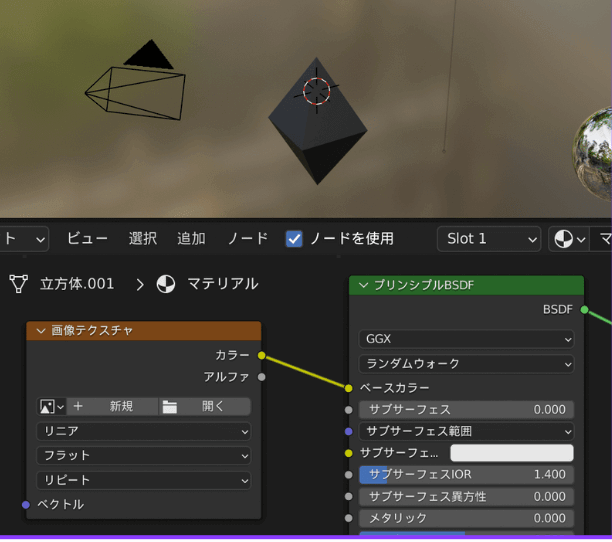
「画像テクスチャ」の「カラー」の横の○と「プリンシプルBSDF」の「ベースカラー」の横の○を繋げて下さい。

◯をクリックすると、線がニョキっと飛び出すのでうまく繋いで下さい。
文字が見づらい場合はホイールを転がしてズームしましょう。
八面体の色がグレーから黒になりました。
Paintペイントする

Texture Paintテクスチャーペイントのタブに戻って下さい。
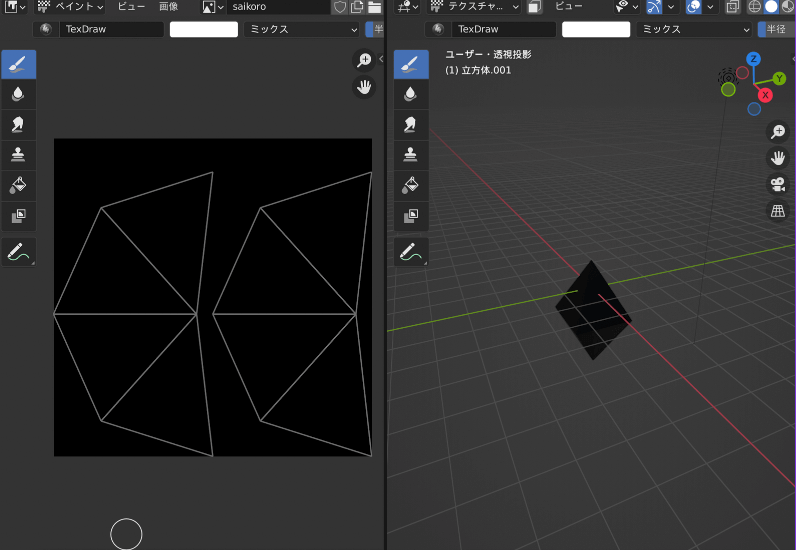
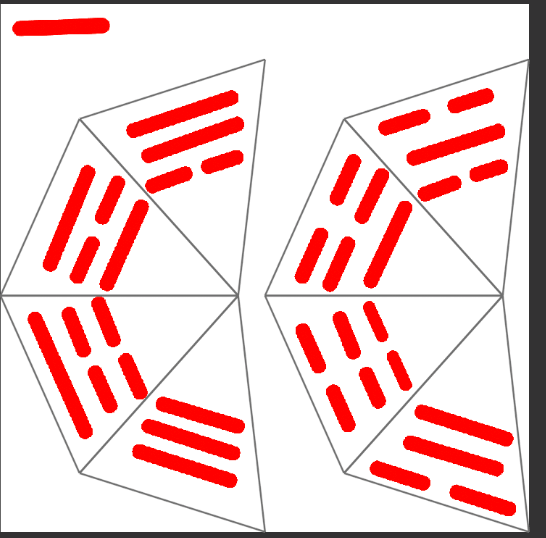
画像のように左画面に三角形が8つ表示されているか確認して下さい。
三角形が1つしかない時は1つの面だけが選択されているので、UV EditingUVエディティングタブに行きaキーで八面体を全選択して、Texture Paintテクスチャーペイントのタブに戻って下さい。
クリップスタジオやアイビスペイントなどのお絵描きアプリを利用したことがある方は、すぐに操作に慣れると思います。

左画面からでも、右画面からでもペイント出来ます。
まず、オレンジ枠の中の○がペンです。
左右の画面上部の中央に白い四角があり、現在選択している色が表示されます。
白になっている部分をクリックするとカラーホイールが出てくるので色が選べます。
水色枠の部分がペンの設定になりペンの太さなどが変更出来ます。
項目が多いので、全てが画面上で見えないのでマウスを転がしたり、タッチパッドをスワイプさせたりすると色々な項目が見えるようになります。
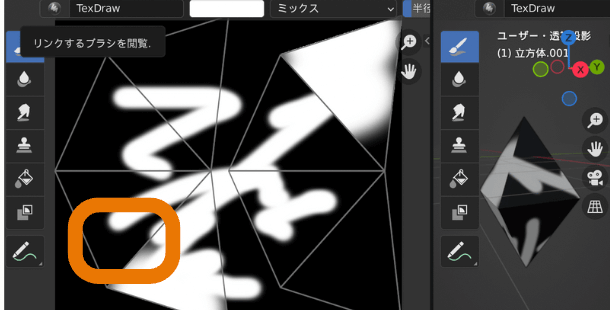
白のままで全部塗り潰していきましょう。 ペンの太さが細いので太さの変更と、少しぼやけた感じの部分があるので(オレンジ枠)それも変更します。


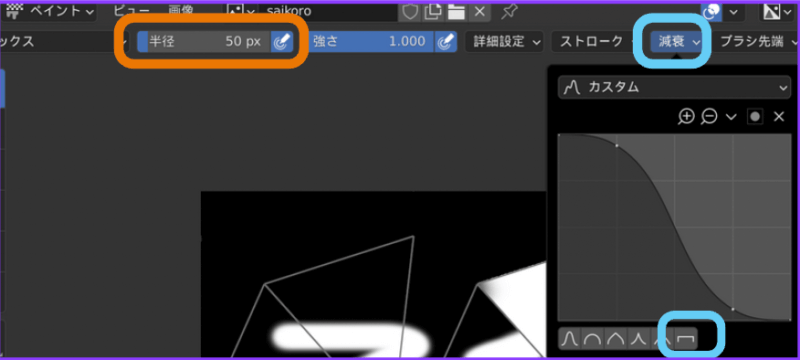
オレンジ枠の部分でペンの太さを変更します。300pxにすると一瞬で塗れますが、塗る楽しみが味わえないので、お好みの塗り潰しやすい太さでどうぞ。 ぼやけていたところは、水色枠の「減衰」をクリックして、出てきたウインドウの右下の水色枠をクリックすると端のぼやけた感じがなくなります。
| 半径変更ショートカット |
| fキー+ホイール操作 |
模様を描く
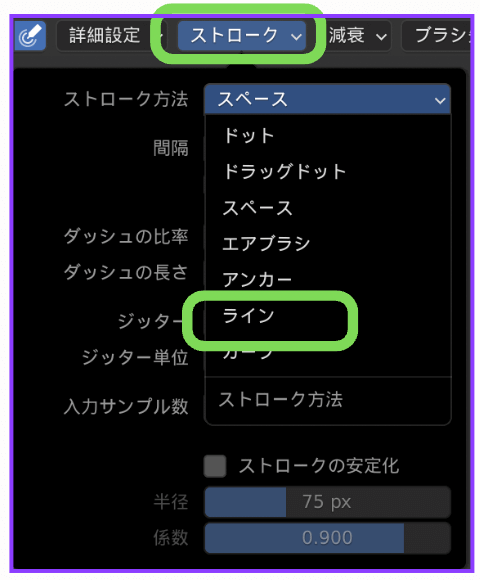
普通に描いていくなら、「スペース」が良いのですが今回は「ライン」を使って、真っ直ぐな線を引いていきます。
「減衰」の横の「ストローク」から「ライン」を選んで下さい。 Blenderには「消しゴム機能」がないので間違えたら「Shift+z」で戻るか、下地の色で塗りつぶすかのどちらかになります。

今回は下地が白ですが他の色を下地にした場合、カラーホイールの数値をメモかスクリーンショットで残しておかないと困ります。
せっかく3Dなので魔法道具っぽい易用のサイコロの模様を書いていきます。
「八面サイコロ」で検索すると、数字のものや漢字の易(占い)用のも出てきます。
慣れないと描くのは少し難しいので、ギズモやショートカットを利用して、各正面から見ると方眼が付いていて、やや描きやすくなります。

テクスチャーペイントで描いた画像を保存
いつもは『ファイル→名前をつけて保存』をしてるのですが、テクスチャーペイントは、ファイルのデータとは別に保存する必要があります。
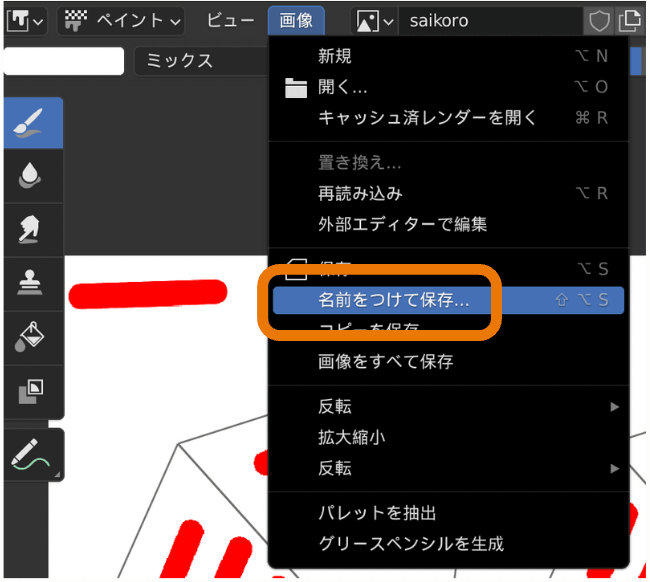
左画面の「画像」をクリックしてウインドウの中から「名前をつけて保存」をクリック。 新規でテクスチャペイントをつけた時の名前が出てくるのでそのまま保存します。

ファイル自体の保存も忘れずにしておきましょう。
 友人
友人次は動きをつけていくよ!
自分の手足も、今ブラブラ動かしてみよう。


コメント
コメント一覧 (2件)
[…] あわせて読みたい Blender(ブレンダー)テクスチャーペイントをやってみよう【初心者向け】 […]
[…] あわせて読みたい Blender(ブレンダー)テクスチャーペイントをやってみよう【初心者向け】 […]