に表示されるサイトアイコン(ファビコン)設定-800x1200.png)
HPのトップページをサイト型に変更したくて、参考になるサイトはないかと、WordPressの有料テーマ「swell」をお使いの人だけが見れる「SWELLERS’」メンバー一覧をチェックしていたところ、タブやお気に入りに表示されるアイコン(ファビコン)を設定されていない方がめちゃくちゃ多かったんです。
有料テーマなのに変えてないなんて、「なんでやろ?」とすごく不思議だったので設定方法をお伝えします。
サイトアイコン(ファビコン)設定

WordPressの管理画面
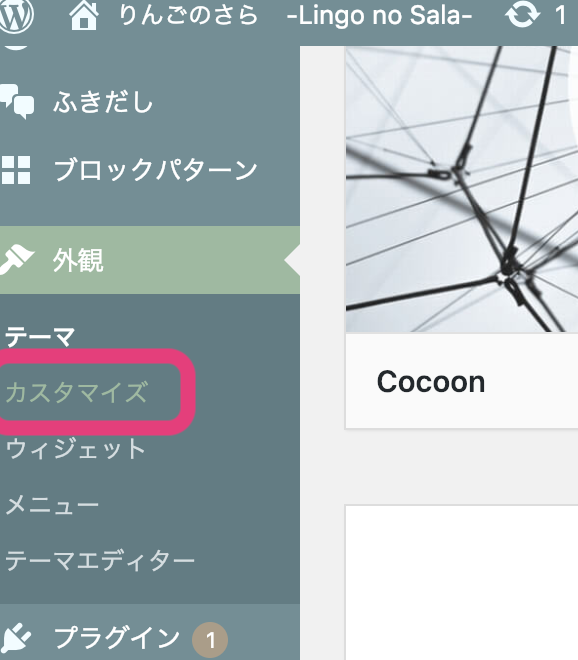
>「外観」
>「カスタマイズ」

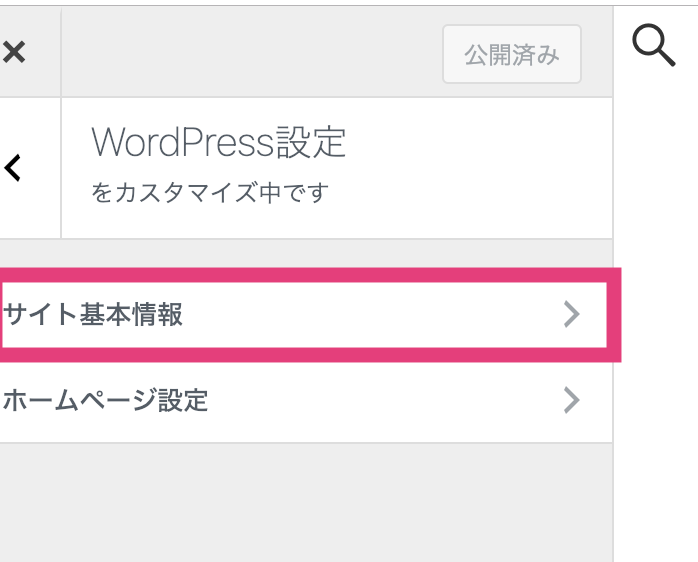
> 「WordPress設定」

> 「サイト基本情報」

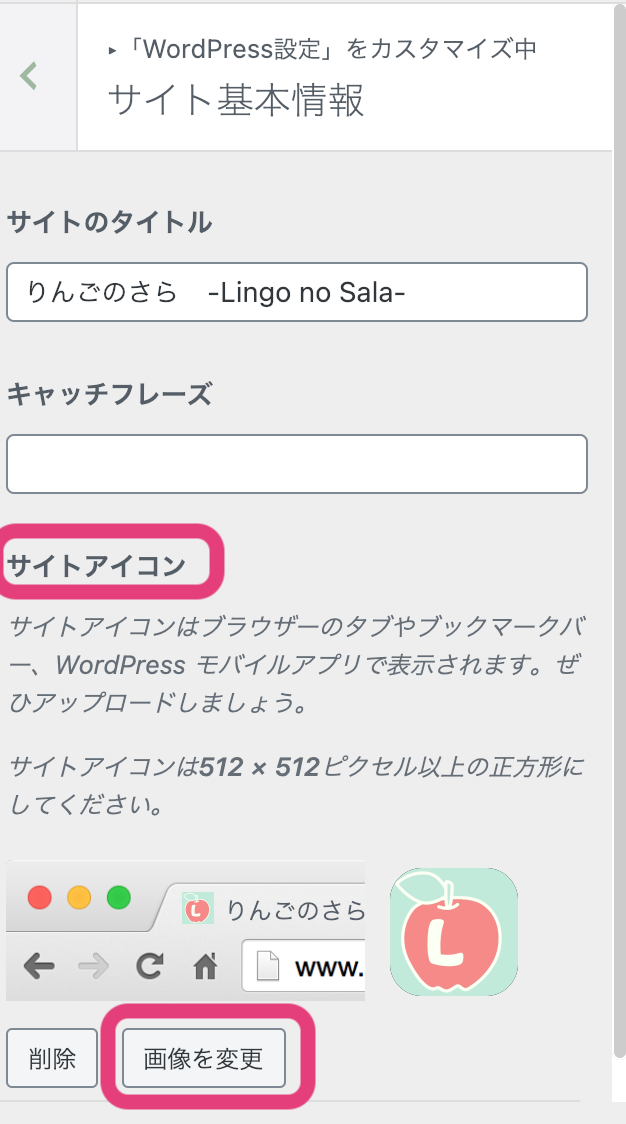
>「サイトアイコン」
「ファイルを選択」(僕の場合画像が入っているので「画像を変更」の部分)をクリック。
アイコンにしたい画像をアップロード。
サイトアイコン(ファビコン)のプレビューが表示されます。
問題なければ上部にある「公開」をクリック。
サイトアイコン(ファビコン)設定のメリット
アイコンが表示される場所
・ブラウザのタブ
・ブックマークのリスト
・スマートフォンのホームの画面
複数のタブを開いているとき、ブックマークからサイトを探すときに
自分のサイトを見つけやすく、認識してもらいやすくなります。
画像サイズは?
「512 ✕ 512 ピクセル以上の正方形にしてください」 と注意書きがあります。
どんなアイコンがいいの?
・会社やサイトのロゴマーク
・会社やサイトのロゴの最初の1文字
この2つが多かったです。
小さいアイコンのため、
・シンプルで
・線や色が少ない
・わかりやすいもの
が多かったです。
おそらく誰でも使ったことがあるであろう下記企業も「最初の1文字」ですね。

シンボルマークの役割

このサイトのアイコンなのですが、LingoのLにしています。
『外国語、専門語』のほうのリンゴの意味ですが、「知恵の実」的な意味もこめて「林檎」のアイコンにしました。
サイトアイコン(ファビコン)をどうやって作ったの?
Canvaというアプリで作りました。
有料版もありますが、無料でも使えます。
アイキャッチもこれで作ってます。
Canvaめちゃくちゃ使い勝手がいいので、今度詳しく解説してみようかな。
早速、「最初の1文字」だけでもいいのでサイトアイコン(ファビコン)設定してみてくださいね。

に表示されるサイトアイコン(ファビコン)設定-500x750.png)
コメント